j-category-select、j-dict-select-tag 下拉框如何设置默认值 ? 官方 inssues
暂时两种方案
- validatorRules中设置 initialValue
- this.form.setFieldsValue({name: ‘设置值’})
validatorRules 中设置 initialValue
- 表单元素为必填项且加默认值
1
| <a-input v-decorator="['value',validatorRules.inputValue]"></a-input>
|
1
2
3
4
5
6
7
8
9
10
11
12
| data(){
return {
validatorRules: {
inputValue: {
rules: [{ required: true, message: '请输入XXX!' }],
initialValue: '默认值'
}
}
}
}
|
- 下拉框存在数据字典时
1
2
3
4
5
6
7
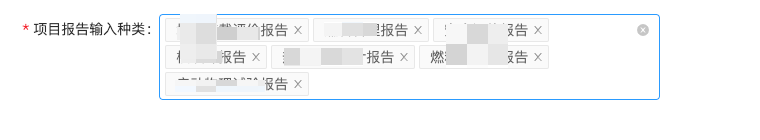
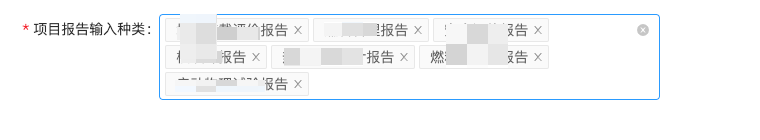
| <a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="项目报告输入种类">
<j-multi-select-tag
v-decorator="['reportType', validatorRules.reportType]"
placeholder="请选择报告输出种类"
dict-code="proofreading_report_type"
/>
</a-form-item>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| export default {
data: {
return {
validatorRules: {
reportType: {
rules: [{ required: true, message: "请选择报告输出种类!" }],
initialValue: "LPER,FMR,SSER,NDR,THDR,FPSER,SPTR"
}
},
}
}
}
|

注意:使用 getFieldsValue getFieldValue setFieldsValue 等时,应确保对应的 field 已经用 getFieldDecorator 或 v-decorator 注册过了。
也可以通过 this.form.setFieldsValue 来动态改变表单值。参考 ant design Form
1
2
3
4
5
6
7
8
| methods: {
handleSelectChange(value) {
console.log(value);
this.form.setFieldsValue({
note: `Hi, ${value === 'male' ? 'man' : 'lady'}!`,
});
},
},
|
参考