1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
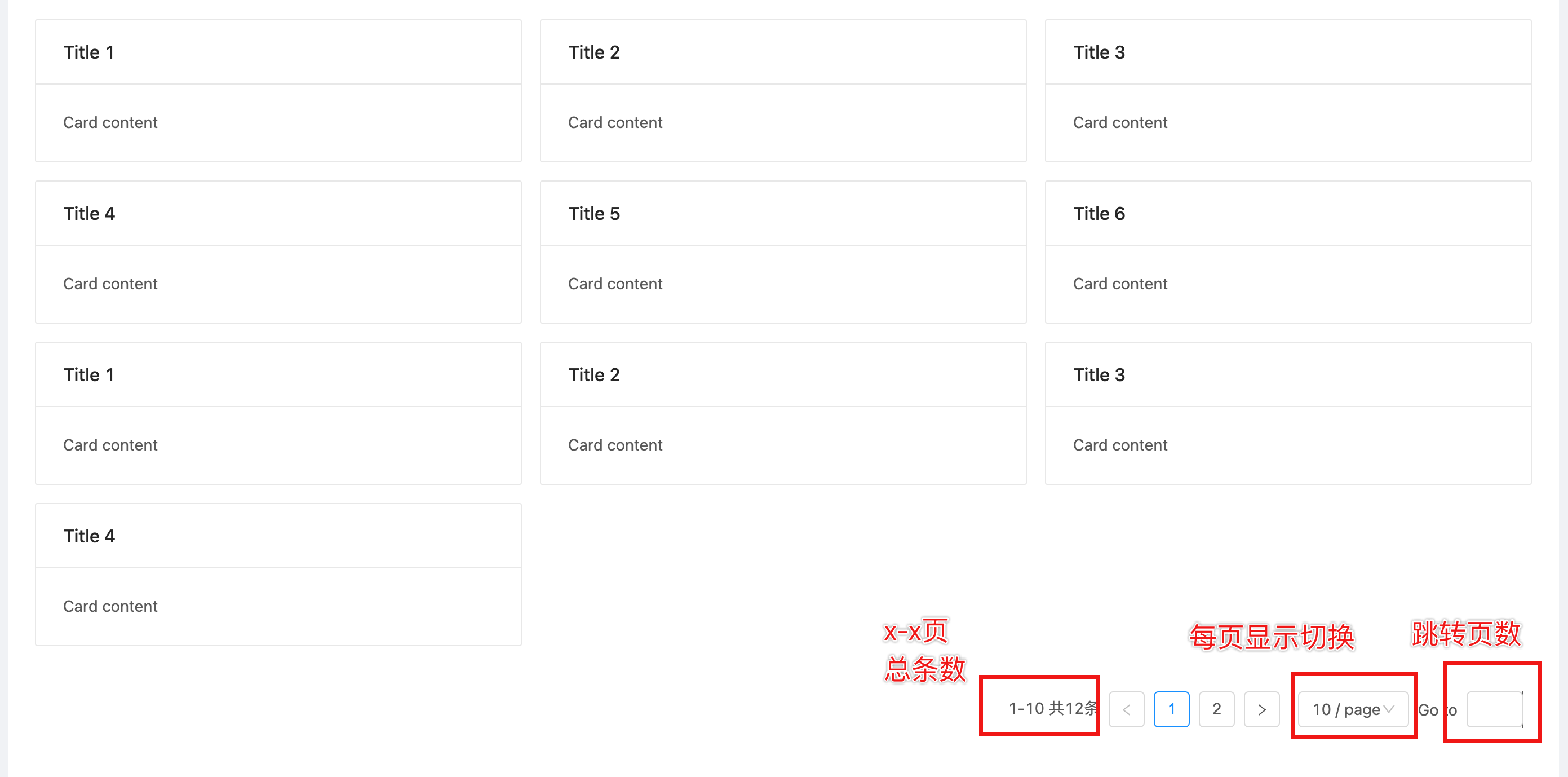
| <template>
<a-list :grid="{ gutter: 16, xs: 1, sm: 2, md: 4, lg: 4, xl: 6, xxl: 3 }" :data-source="data" :pagination="pagination" >
<a-list-item slot="renderItem" slot-scope="item">
<a-card :title="item.title">
Card content
</a-card>
</a-list-item>
</a-list>
</template>
<script>
const data = [
{
title: 'Title 1',
},
{
title: 'Title 2',
},
{
title: 'Title 3',
},
{
title: 'Title 4',
},
{
title: 'Title 5',
},
{
title: 'Title 6',
}, {
title: 'Title 1',
},
{
title: 'Title 2',
},
{
title: 'Title 3',
},
{
title: 'Title 4',
},
{
title: 'Title 5',
},
{
title: 'Title 6',
},
];
export default {
data() {
return {
data,
pagination: {
onChange: page => {
console.log(page);
},
position: "bottom",
showTotal: (total, range) => {
return range[0] + "-" + range[1] + " 共" + total + "条";
},
showQuickJumper: true,
showSizeChanger: true,
pageSizeOptions: ['10', '20', '30', '40','1000'],
}
};
},
};
</script>
<style></style>
|