Hexo博客评论系统
Gitalk

Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件,可以使用GitHub账号进行登录。
特性
- 使用 GitHub 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru, de, pl, ko, fa, ja]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
配置[1]
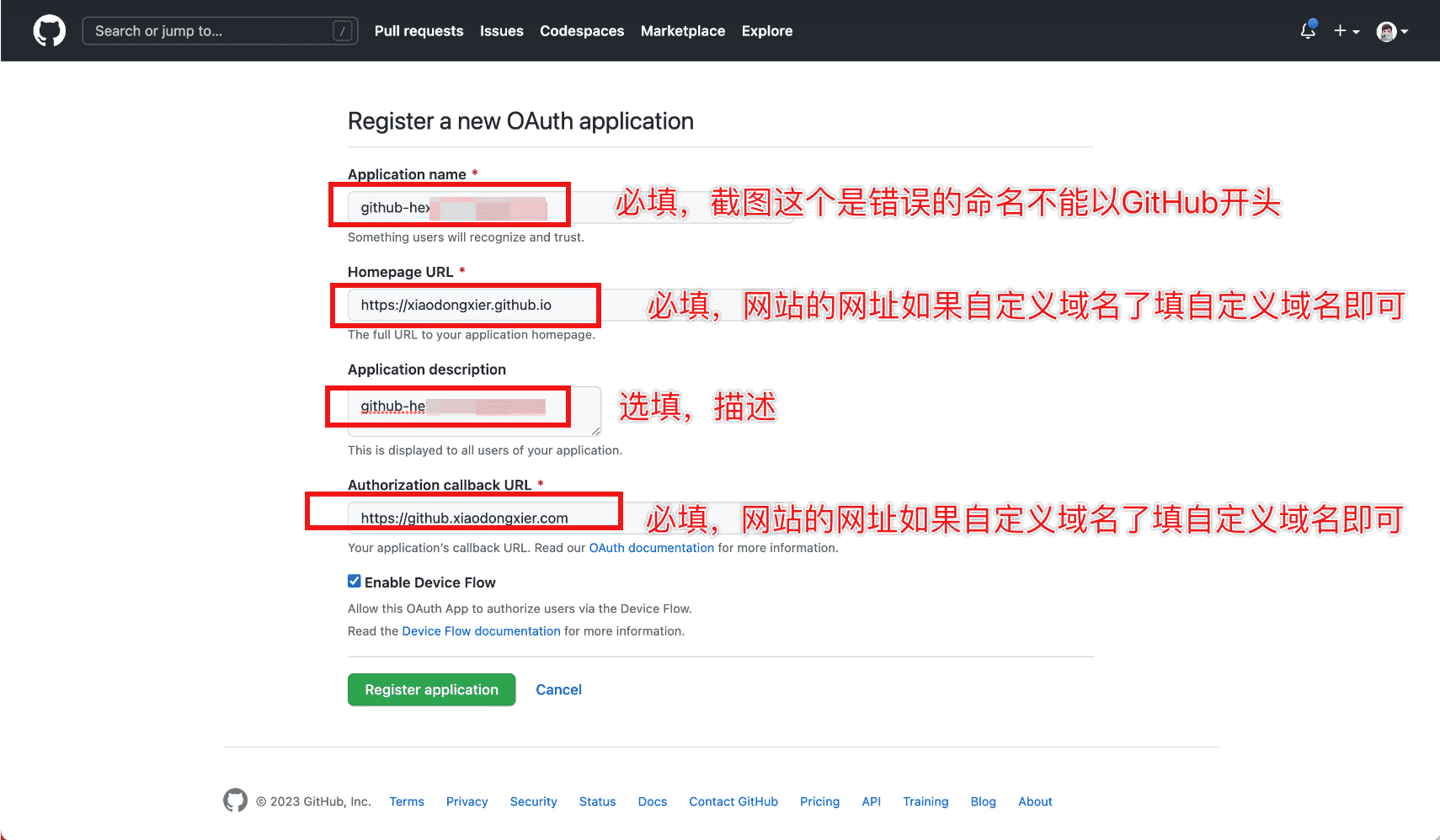
1. 新建OAuth App
首先进入github,点击右上角头像【Settings】->【Developer settings】->【OAuth Apps】->【New OAuth App】进行基本配置(一定要细心,看清截图中的红字)。

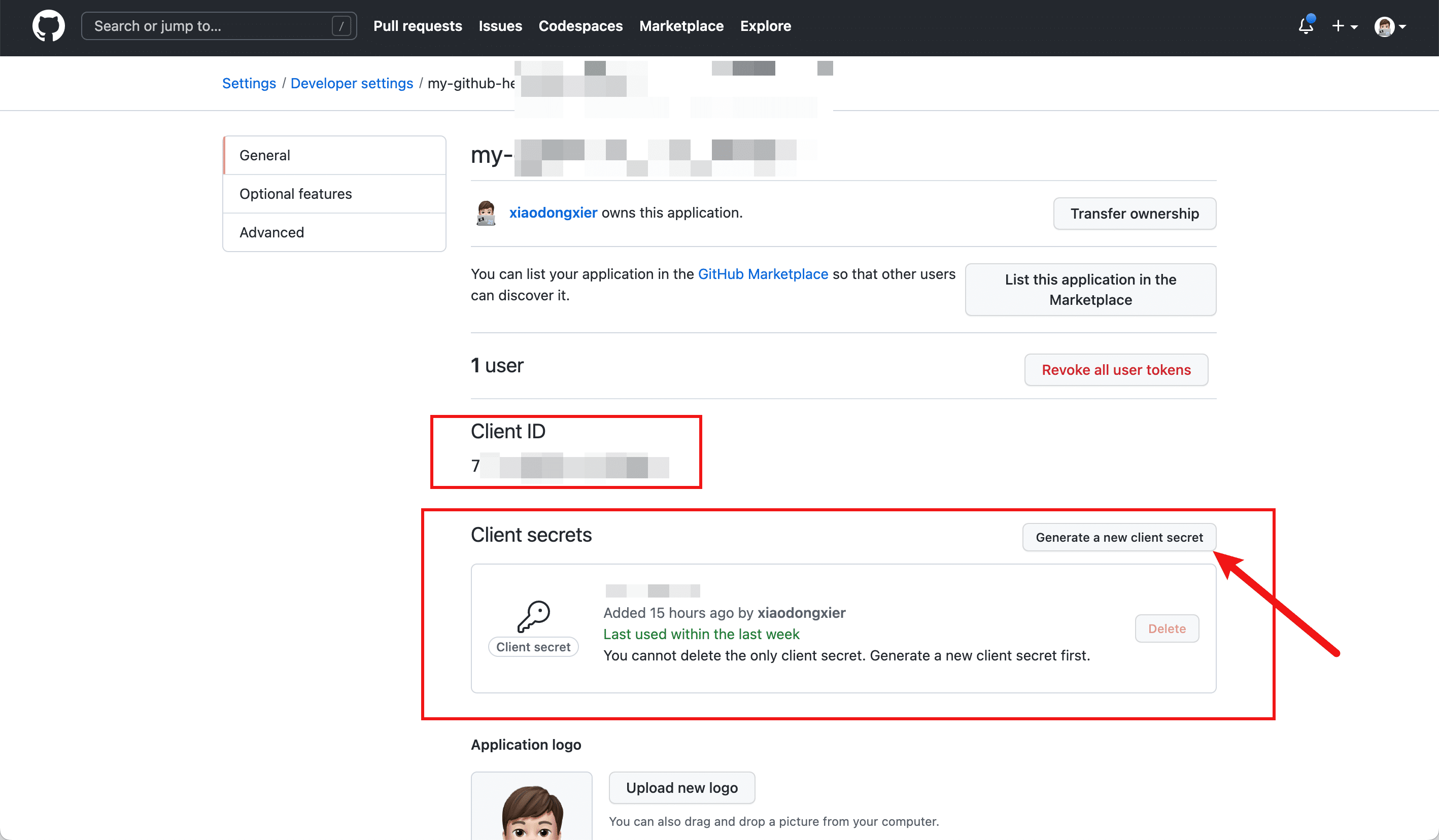
2. 生成Client ID 和Client Secret
上面的填写成功之后进入,我们需要的是生成的Client ID 和Client Secret

3. 博客配置
1 | |
utterances

utterances 是基于 GitHub Issue 构建的轻量级评论小部件。 将 GitHub 问题用于博客评论、wiki 页面等!
特性
- 开源 。 🙌
- 没有跟踪,没有广告,永远免费。 📡🚫
- 没有锁定。 所有存储在 GitHub 问题中的数据。 🔓
- 使用Primer 设计样式 ,这是为 GitHub 提供支持的 css 工具包。 💅
- 深色主题。 🌟
- 轻的。 香草打字稿。 没有适用于常绿浏览器的字体下载、JavaScript 框架或 polyfill。 🐦🌲
配置
1. 安装utterances应用[2]
访问网址 https://github.com/apps/utterances 授权,设置指定仓库即可。
2. 博客配置[3]
1 | |
参考文献
Hexo博客评论系统
http://xiaodongxier.github.io/pages/ddcf3b4a.html