第6章 Vue 项目预热
本章首先讲解项目环境的基础配置,在此基础上分析工程代码目录结构,延展讲解 Vue中单文件组件及单页面应用路由的概念,最后将带大家整理项目目录,完成 stylus、reset.css 等基础工具及样式的引入,完成项目开发前的准备工作。…
6-1 Vue项目预热 - 环境配置
nodejs
LTS - 长期维护版
Current - 最新版
版本检测 node -v
创建vue项目
全局安装 vue-cli
$ npm install -g vue-cli
创建项目
$ vue init <template-name> <project-name>$ vue init webpack mkw-vue-qnew-develop
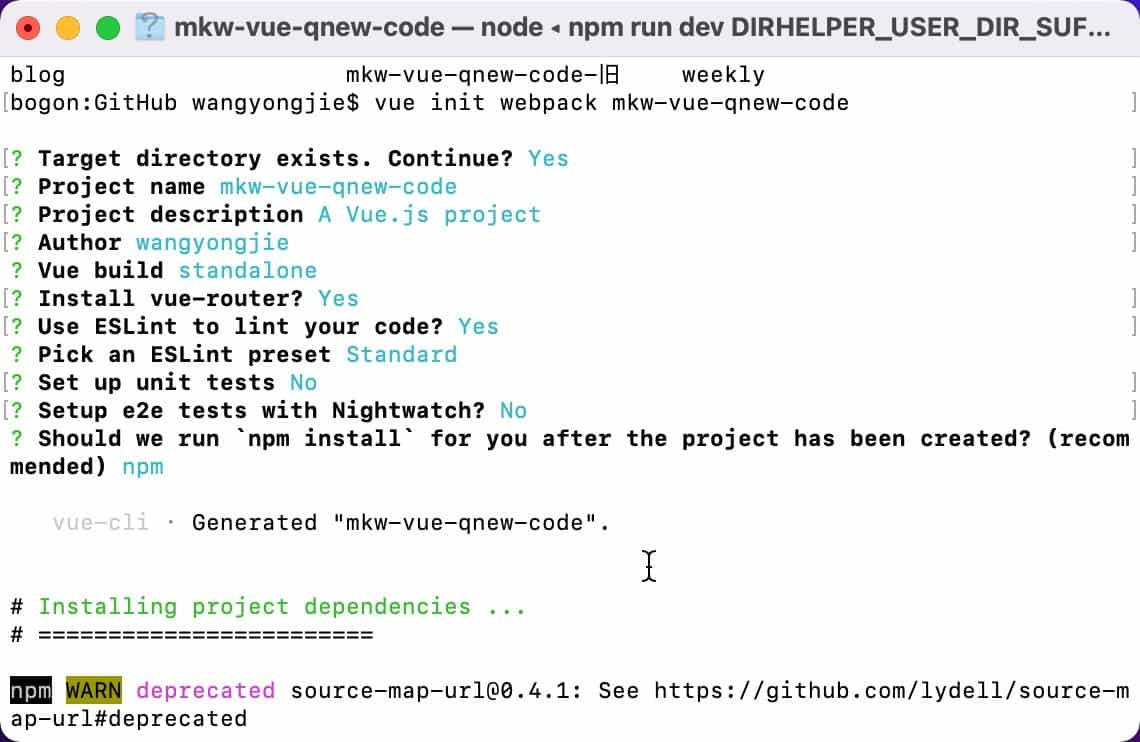
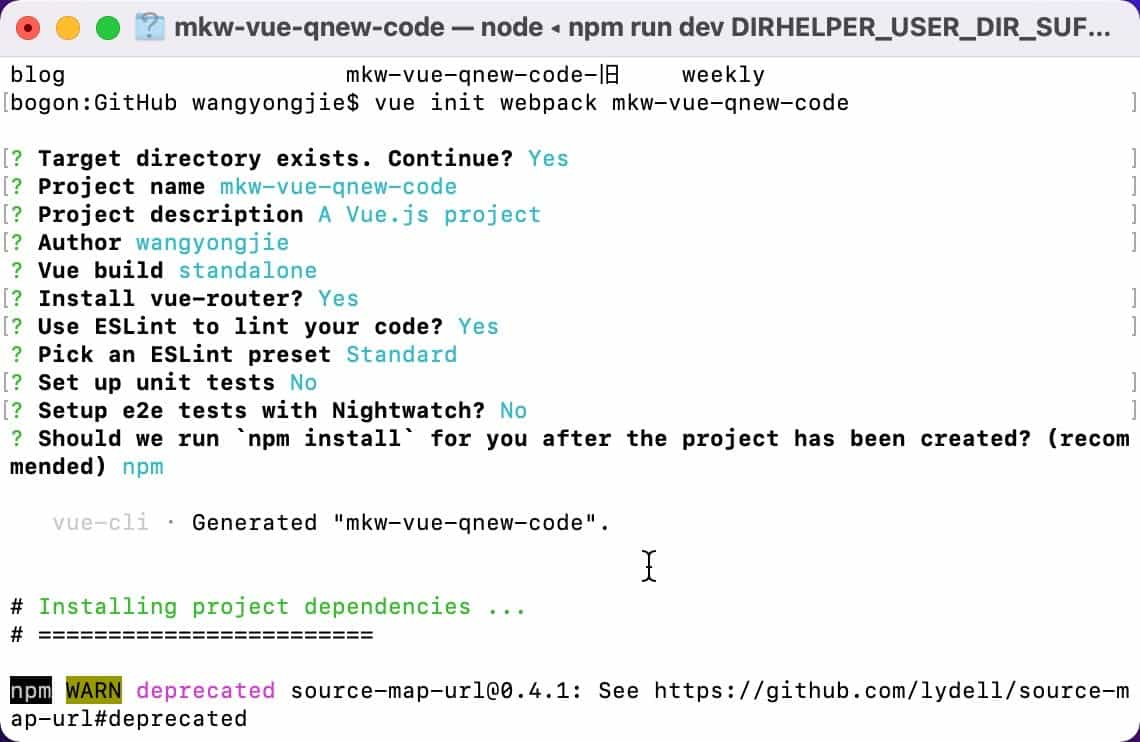
项目初始化
$ vue init webpack my-project

Target directory exists. Continue?- 文件夹已经存在是否往文件夹里添加Project name- 项目名称,不填自动以文件夹名字命名Sorry name can no longer contain capital letters.- 抱歉,名称不能再包含大写字母。
Proiect description- 项目描述Author- 作者Vue build- 编译形式Runtime Compiler: recommended for most users- 运行时编译 ✅Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML are ONLY allowed in .vue files render functions are required elsewhere- 运行时和其他时间编译
Install vue-router?- 是否安装vue-router路由 ✅Use ESLint to lint your code?- 是否使用ESLint对代码的公正度进行检查Pick an ESLint preset- 代码检测规范Standard (https://github.com/standard/standard)✅Airbnb (https://github.com/airbnb/javascript)none (configure it yourself)
Set up unit tests- 自动化测试相关Setup e2e tests with Nightwatch?e2e端到端测试Should we run npm install for you after the project has been created? (recommended)(Use arrow keys)- 项目包管理工具Yes, use NPM✅Yes, use YarnNo. I will handle that myself
Vue 提供了一个官方的 CLI,为单页面应用 (SPA) 快速搭建繁杂的脚手架。它为现代前端工作流提供了开箱即用的构建设置。只需要几分钟的时间就可以运行起来并带有热重载、保存时 lint 校验,以及生产环境可用的构建版本。更多详情可查阅 Vue CLI 的文档。
1 | |
课外补充,md代码块支持的高亮标识
| 开发语言 | md中的标识 |
|---|---|
| Bash | bash |
| C++ | cpp |
| C# | cs |
| CSS | css |
| D | d |
| Dart | d (dart) |
| Delphi | delphi |
| Go | go |
| Gradle | gradle |
| Groovy | groovy |
| HTML | html |
| Java | java |
| JavaScript | javascript |
| JSON | json |
| Less | less |
| Lisp | lisp |
| Lua | lua |
| Objective C | objectivec |
| Markdown | markdown |
| Nginx | nginx |
| Perl | perl |
| PHP | php |
| PowersShell | powershell |
| Python | python |
| Ruby | ruby |
| SCSS | scss |
| SQL | sql |
| Swift | swift |
| text | text/plain |
| TypeScript | typescript |
| Vim Script | vim |
| XML | xml |
| YAML | yml |
6-2 (新)Vue项目预热 - 项目环境准备(答疑)
卸载安装的新的版本
npm uninstall @vue/cli -g

移除新版 vue-cli
1 | |
安装旧版 vue-cli
1 | |
卸载旧版
1 | |
淘宝 NPM 镜像
淘宝 NPM 镜像: https://developer.aliyun.com/mirror/NPM (旧)
npmmirror 中国镜像站: http://www.npmmirror.com/?spm=a2c6h.14029880.0.0.3ba63839KoGSmz(新)
- 你可以使用我们定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的
npm:
1 | |
- 安装模块
1 | |
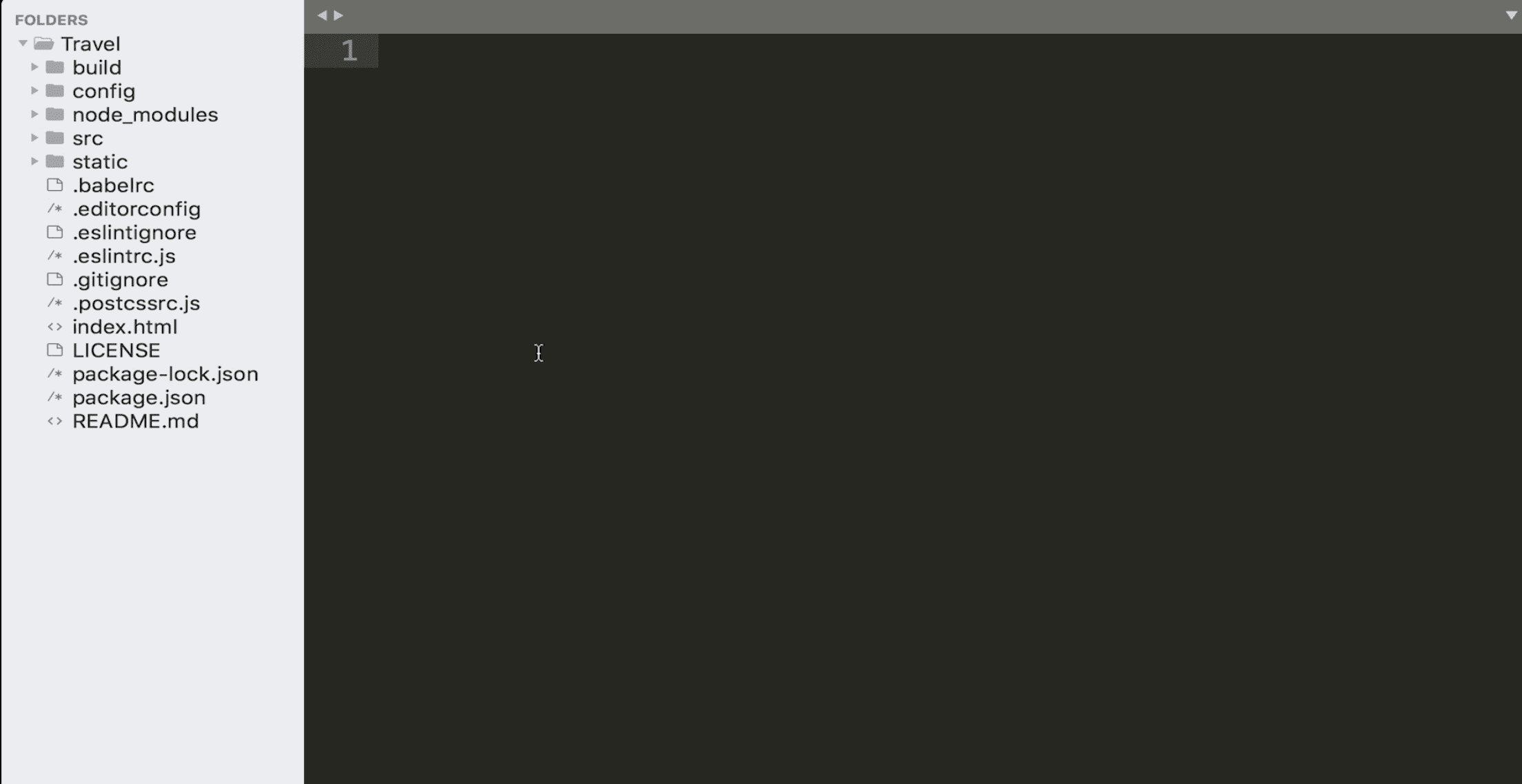
6-3 Vue项目预热 - 项目代码介绍
最主要是
src目录下项目代码的开发

README- 项目的说明文件package- 第三方模块依赖包package-lock-package的一个锁文件,确定安装第三方包的版本,保证团队编程的统一LICENSE- 开源协议声明index.html- 默认的项目首页模版文件.postcssrc.js-post css配置项.gitignore-git提交过滤,不想提交到仓库的文件可以进行配置.eslintrc- 代码规范检测.eslintignore- 文件不想被eslintrc进行检测可以配置到里面,写的不标准也不会进行提示.editorconfig- 关于编辑器的一些配置,方便统一编程.babelrc- 语法转换,转换成浏览器可以正常编译执行的代码static- 静态资源(图片/模拟的数据).gitkeep-
src- 整个项目的源代码assets- 静态资源(图片类资源)components- 组件router/index.js- 路由App.vue- 最原始的根组建main.js- 整个项目的入口文件
node_modules- 项目依赖的第三方包config- 项目的配置文件dev.env.js- 开发环境配置index.js.js- 基础的配置信息prod.env.js- 线上环境配置
build-webpack配置项/vue-cli自动构建的/无需修改build.js- 打包过程额外的webpack配置?check-versions.js-utils.js-vue-loader.conf.js-webpack.base.conf.js- 基础的webpack配置项webpack.dev.conf.js- 开发环境的webpack配置项webpack.prod.conf.js- 线上环境的webpack配置项
6-4 Vue项目预热 - 单文件组件与Vue中的路由
components: { App }
es6的写法,同下面写法
1 | |
import App from ‘./App’
默认去找App.js/App.json/App.vue等文件
以.vue结尾的文件称之为单文件组件
单文件组件基本结构
1 | |
路由
路由:根据网址的不同,返回不同的内容给用户
<router-view/>当前路由地址所对应的内容
路由配置在 ./router/index.js 文件
注意
style后面要回车一行export default中name的值要是单引号
6-5 Vue项目预热 - 单页应用VS多页应用
多页面应用

页面跳转->返回 HTML
优点:首屏时间快/SEO效果好
缺点:页面切换慢
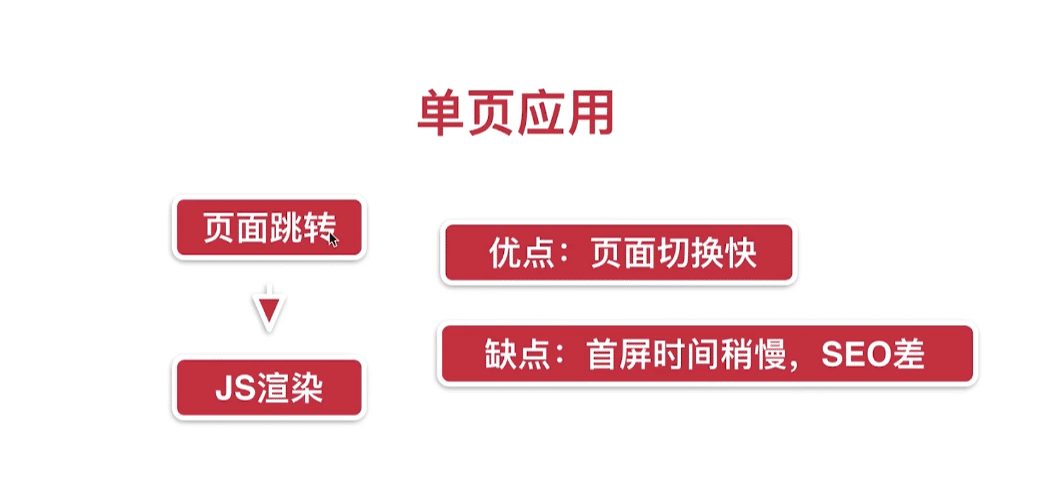
单页面应用

vue里一般不用
a标签做页面跳转
template里面像外暴露只能暴露一个跟标签
搜索引擎只认识
html内容不认识js内容,所以seo差
页面跳转 -> js渲染
优点:页面切换快
缺点:首屏时间稍慢,SEO 差
后期会学到服务器端渲染等可内容以解决但页面应用目前存在的问题,解决完这些问题,对前端来说 vue 是一个完美的开发应用
6-6 【讨论题】对前端路由,你有怎样的理解?
传统页面:
-
整个项目都是 DOM 直出的页面(简单说就是在浏览器输入网址后发起请求,返回来的 HTML 页面是最终呈现的效果,那就是 DOM 直出。) - 每次加载页面(每次点击页面跳转),都会重新请求 HTML 资源,返回 HTML 资源以及里面的 CSS 等静态资源,组合成一个新的页面。
单页面
时代在进步,科技在发展,面对日益增长的网页需求,网页开始走向模块化、组件化的道路。随之而来的是代码的难以维护、不可控、迭代艰难等现象。面临这种情况,催生出不少优秀的现代前端框架,首当其冲的便是 React 、 Vue 、 Angular 等著名单页面应用框架。
运用这些单页面框架之后, HTML 页面基本上只有一个 DOM 入口,所有的页面组件,都是通过运行app.js 脚本,挂载到
既然单页面是这样渲染的,那如果我有十几个页面要互相跳转切换,咋整!!??这时候 前端路由 应运而生,它的出现就是为了解决单页面网站,通过切换浏览器地址路径,来匹配相对应的页面组件。
原理
前端路由 会根据浏览器地址栏 pathname 的变化,去匹配相应的页面组件。然后将其通过创建 DOM 节点的形式,塞入根节点 <div id="root"></div> 。这就达到了无刷新页面切换的效果,从侧面也能说明正因为无刷新,所以 React 、 Vue 、 Angular 等现代框架在创建页面组件的时候,每个组件都有自己的 生命周期 。
6-7 Vue项目预热 - 项目代码初始化
viewport
viewport 的 meta 标签进行配置,移动端禁止手指缩放 ios safari浏览器目测不起作用
1 | |
reset
引入reset.css文件
import './assets/styles/reset.css',重置css默认样式进行浏览器之间样式的统一
1 | |
border
引入border.css文件
import './assets/styles/border.css',解决移动端1px问题
1 | |
fastclick
300ms click点击延迟的问题,安装fastclick
sudo npm i fastclick --save进行解决,安装到依赖之中,--save不管是开发环境,还是打包成线上版本的代码,都需要使用fastclick
安装存储在
package.json中的dependencies里面
引入fastClick
import fastClick from 'fastclick',使用fastClickfastClick.attach(document.body)
iconfont
创建项目
无用代码删除
代码提交线上
1 | |