Vue之Vuex从入门到实战
组件之间数据共享的方式 (小范围)
父子组件传值
v-bind属性榜单
子父组件传值
v-on事件绑定
不相干组件传值(兄弟组件之间传值)
EventBus
$on 接受数据的那个组件
$emit 发送数据的那个组件
Vuex (大范围的)
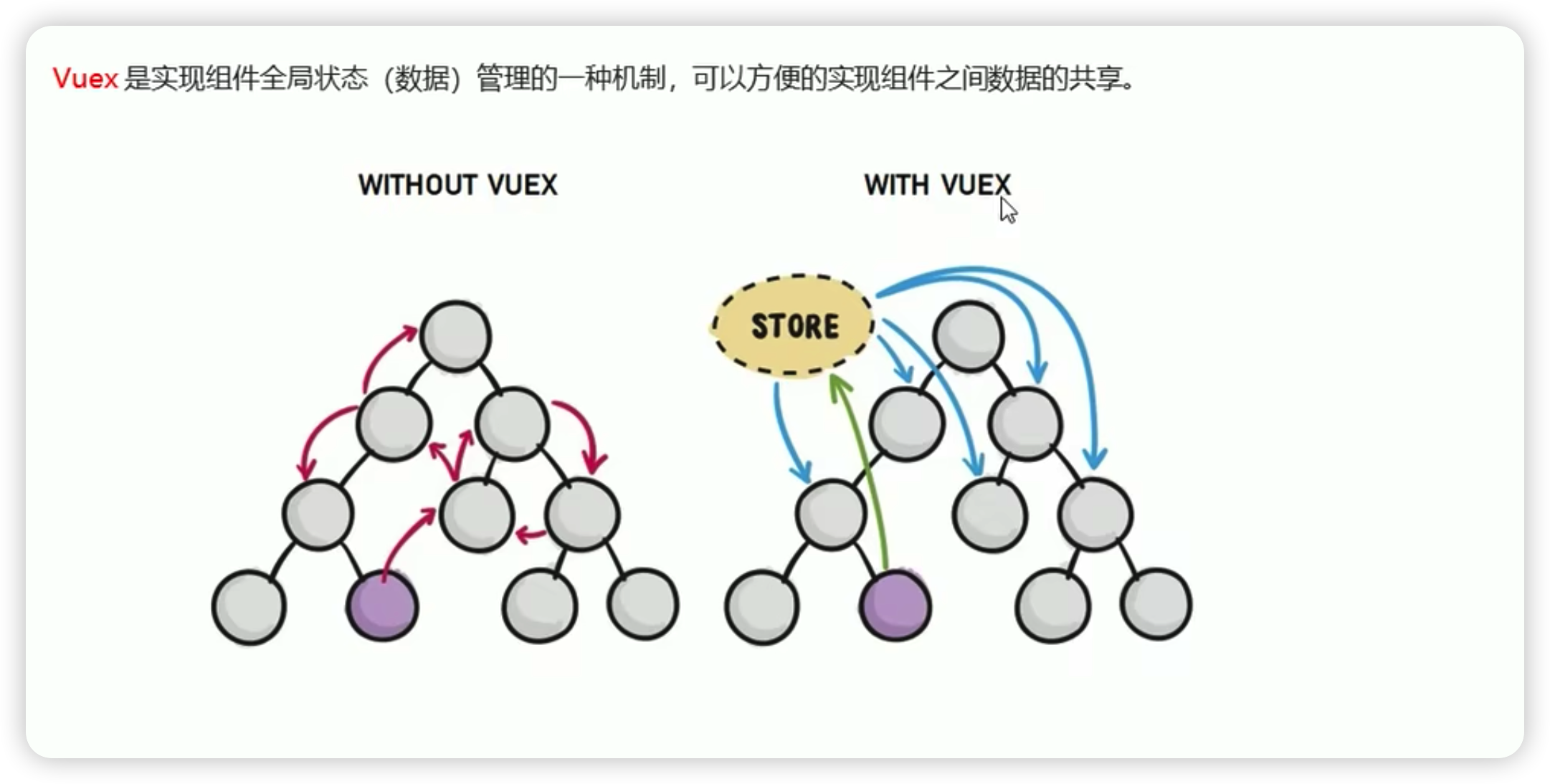
Vuex 是实现组件全局状态(数据)管理的一种机制,可以方便的实现组件之间数据的共享。



1 | |
Vue之Vuex从入门到实战
http://xiaodongxier.github.io/pages/418d6c31.html